 |
今回は「ページものってむずかしい?」を考えていきます。
川崎さん、ページものについて「グラフィックよりレイアウト」・「アイディアより佇まい」・「クオリティの集中より全体感」・「見た目より中身」と語ります。
編集デザインに関しては、デザインツールから考えると素直に見えてくる。川崎さんは、イラストレータやフォトショップなどツールからその思想を考えると見えてくることがあると言います。
編集ものはストーリーが大切。デザインはそのあと。そして、フォントは大事になってくるよ〜、と川崎さん。設計行為が大切だと語ります。
さて、設計の話。設計と聞くと引いてしまう学生が多くなっているようだ。ページもの、Webは全体構成を考え、流れを作って・・・と考えるのが面倒なのかもしれない。この観点で考えれば、TVの構成もその流れと思えるはず。序破急とか起承転結など、どんな気持ちでページを繰っていくか。その気持ちになって考えることは大切。
ページものは、「設計」・「流れ」・「本文」・「大枠で捉える」ことが重要。
課題1
川崎さんの持ってきたパンフレットなど、好きなものを選んでその大枠を捉えてどんな内容かを発表してもらいます。

みんな選びました。
選んだものを・・・

読んでます、読んでます。
そして発表。

課題2
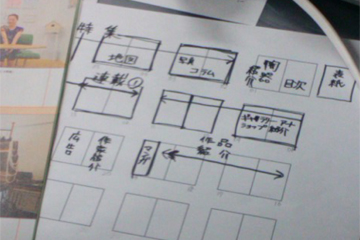
読んだ雑誌のページネーションを台割用紙に書き込んでいきます。



台割に落とし込んだ内容の発表。
課題3
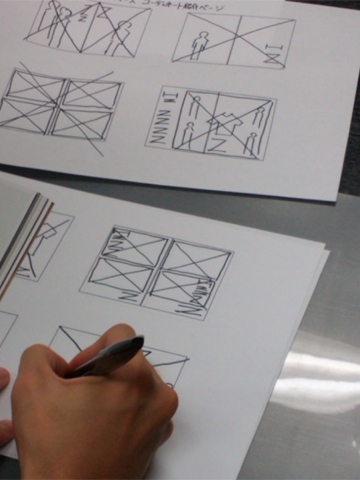
選んだ雑誌のレイアウトパターンの抽出。一つの雑誌でどのくらいのレイアウトパターンがあるのかな?

なるほど、何気なく見ている雑誌も体系立てて捉えると構成面も見えてくるものです。
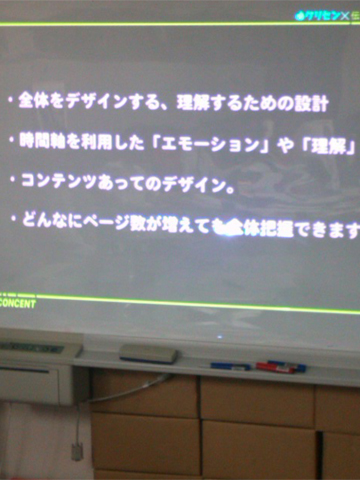
本日のまとめ。

今回は、何気なく見ているパンフレット類を体系立てて捉えなおすことで全体構成やストーリー(リズム)の持って行き方、内容を重視した考え方など学ぶことができました。
|
